[React] 환경설정 - Node.js 설치하기
Node.js란 무엇인가?
Node.js는 Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임입니다.
이게 무슨말인가 하면 Node.js는 스크립트 언어가 아니라 프로그램 환경이라는 소리다. 공식사이트에서는 Node.js를 아래와 같이 정의 하고 있다.
- Node.js는 JavaScript를 서버에서도 사용할 수 있도록 만들어졌다.
- Node.js는 V8이라는 JavaScript 엔진 위에서 동작하는 자바스크립트 환경이다.
- Node.js는 서버사이트 스크립트 언어가 아니다. 프로그램(환경)이다.
- Node.js는 웹서버와 같이 확장성 있는 네트워크 프로그램을 제작하기 위해 만들어졌다.
간단히 말하자면 Node.js를 통해 서버와 다양한 자바스크립트 애플리케이션을 실행할 수 있다는 말이다.
1. Node.js 설치
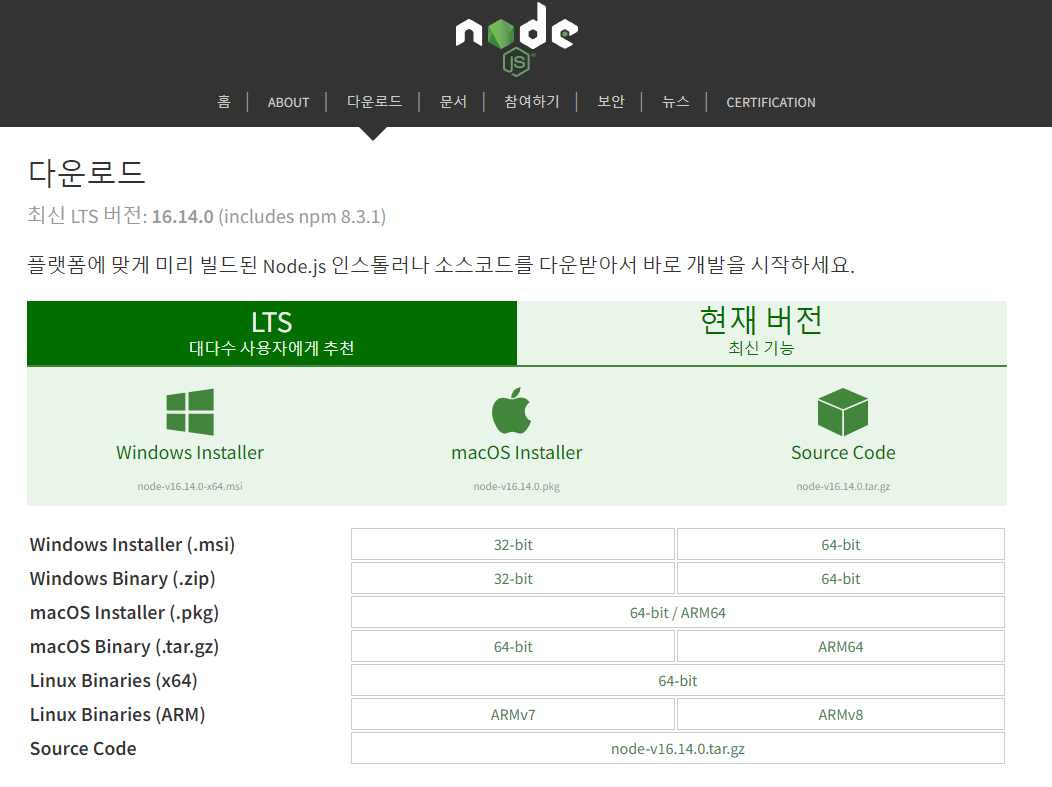
React를 사용하기 위해서는 몇 가지 사전준비가 필요한데 오늘은 그 중 하나인 Node.js를 설치해보자. 우선 Node.js 설치페이지로 이동해서 각자 PC에 맞는 사양의 버전을 다운로드 한다.
설치파일을 다운로드 받고 실행하면 아래와 같은 화면이 나타나고 Next 버튼을 클릭
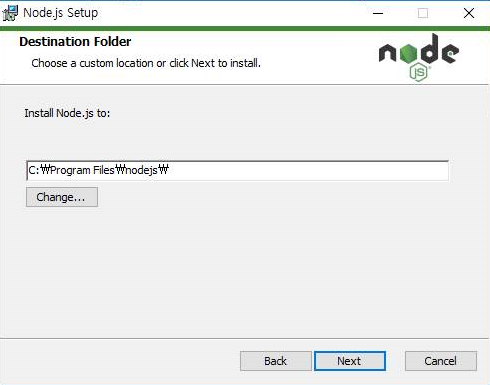
본인의 PC에 설치할 경로를 입력하고 Next 버튼 클릭
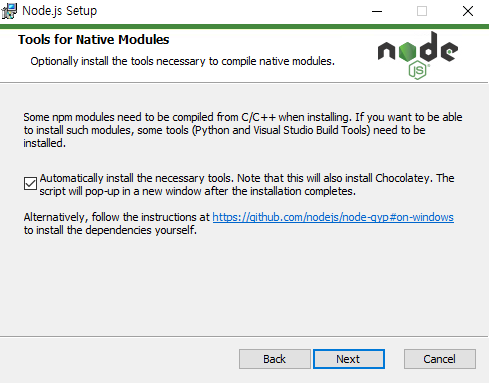
필요 툴을 자동으로 설치할 여부 체크, 필수가 아니니 하실 분만 하시면 됩니다.
2. 설치 확인
설치가 끝나면 터미널을 열어서 설치 여부를 확인하여 버전이 표시되면 정상적으로 설치 완료
1
2
3
node -v //설치된 Node 버전 확인
npm -v //설치된 NPM 버전 확인
3. React 실행하기
터미널이나 vscode 내에서 터미널을 열어 React를 실행시킨다
1
npm run start //react 실행